Aprendendo:
...como "Mudar o estilo" de "Formulário de Contato para blogger"
Este é um
"Gadget" "formulário Contato" para Blogger.
 ◄Este é um formulário de contato que permiteenviar uma mensagem para o administrador do blog.
◄Este é um formulário de contato que permiteenviar uma mensagem para o administrador do blog. "Mudando o estilo, de seu formulário de contato no blogger"
...para ver , demonstração,
do novo estilo gerado
para o
modelo mudado, de formulário de contato:
►clica aqui◄
Tutorial:
Primeiro passo:
"Instale em uma página estática, o código do formulário de contato do blogger"
"É muito básico, porque, pelo menos por enquanto, não permite incorporar arquivosou enviar qualquer coisa diferente de texto simples."
"Isto significa que se você já está pensando em um modelo ou código de enviar ao redor"...
..."seu formato é tão simples ...
..."como a forma de instalá-lo."
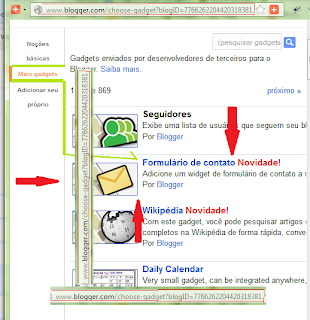
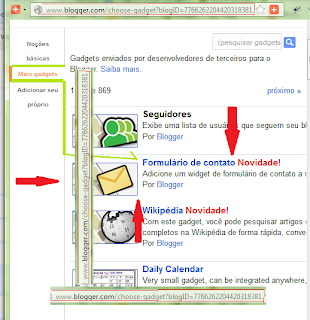
Tal como acontece com outros dispositivos,
... só precisa ir para o
Design►
Adicionar gadget
e no
pop-out,
selecione :
"Formulário de Contato."
..."ele está na segunda seção do menu à esquerda em
Mais Gadgets"

Aprendendo:
...como "Mudar o estilo"
"Formulário de Contato."
Como o fundo é transparente, o formulário irá integrar-se bem ao template blogger.
..." esteticamente falando,
mas, no entanto,
é facilmente modificados usando
Style Sheets (CSS)
para os seletores apropriados.
Aqui está um exemplo (que testei) ▼
Código de "Exemplo de formulário" com estilo básico:
/* Contenedor general */
.contact-form-widget {
width: 500px;
max-width: 100%;
margin: 0 auto;
padding: 10px;
background: #ddd;
color: #000;
}
/* Cajas para insertar datos y botón de envío */
.contact-form-name, .contact-form-email, .contact-form-email-message, .contact-form-button-submit {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
.contact-form-button-submit {
border-color: #fff;
background: #000;
color: #fff;
}
o código acima
deve ser colado acima de
]]></b:skin>
e depois
Salve!
A grande dica
deste tutorial:
...adicionar o gadget,
...cortar o pedaço de código
e,
em seguida,
deve
adicionar o mesmo código
em uma página, no blogger, aonde você posta.
O primeiro adicionar o gadget
e
depois cancelá-lo parcialmente
é porque se Blogger não encontrou o gadget (original) em algum lugar, não carrega o JavaScript que executa.
Como esta dica
quedepois de executar os passos insicdos, neste tutorial,
não carregá-lo,
mais o form. de contato
em seu local natural (que você colocou antes em seu lay-out).
Então o
primeiro passo
é
adicionar o
gadget (de design)
e
segunda passo
no modelo (HTML)
para remover ,
a maior parte do gadget
Tendo que:
... procurar a seqüência :
"ContactForm"
implantar o widget
clicando na seta preta
à esquerda (mesmo com o includable)
e exclua
os que você ve na cor
cinza.
no código a seguir de exemplo aqui:
<b:widget id='ContactForm1' locked='false' title='Contacta' type='ContactForm'> <b:includable id='main'> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='contact-form-widget'> <div class='form'> <form name='contact-form'> <p/> <data:contactFormNameMsg/> BLA, BLA, BLA <p/> <div style='text-align: center; max-width: 222px; width: 100%'> <p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/> <p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/> </div> </form> </div> </div> <b:include name='quickedit'/> </b:includable> </b:widget>
Isto é o que deverá ser excluído:
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
...Agora
...Salva!
"No final ..
... não terá reproduzido "o todo",
porque deixareis
os dois primeiros códigos
<b:widget id='ContactForm1' locked='false' title='Contacta' type='ContactForm'>
<b:includable id='main'>
e os dois últimos códigos:
</b:includable>
</b:widget>
...e serão serão suficientes.
"O problema é que,
para o código do
gadget nos ajude a todos,
o tem-se incluídos
as variáveis
cujos valores Blogger e controles
podem ser acessados somente
se incluirmos essas variáveis
no modelo (antes/primeiro)
... assim,
os dados personalizados
para cada blog
são
reduzidos a zero,
..."pelo menos os mais importantes"
Então,
...substitua ,
os dados
para os
necessários dados seus,
Abreviado só um pouco:
...em uma nova página em branco ,
...com o título que você quiser,
para fazer o trabalho de forma ...
depois...
...cole
esse código:
<div class="widget ContactForm" id="ContactForm1">
<div class="contact-form-widget">
<div class="form">
<form name="contact-form">
<span style="color: blue;"><span style="font-size: x-large;"><b><span style="font-family: Arial,Helvetica,sans-serif;">Seu Nome:</span></b></span></span><br />
<b><span style="font-family: Arial,Helvetica,sans-serif;"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /></span></b><span style="color: red;">
</span><br />
<span style="color: red;"><span style="font-size: x-large;"><b><span style="font-family: Arial,Helvetica,sans-serif;">Seu email</span></b></span></span><br />
<b><span style="font-family: Arial,Helvetica,sans-serif;">(não será divulgado*)</span></b><br />
<b><span style="font-family: Arial,Helvetica,sans-serif;">
<span style="color: #274e13;"><span style="font-size: x-large;"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
</span></span></span></b><span style="color: #274e13;"><span style="font-size: x-large;"><b><span style="font-family: Arial,Helvetica,sans-serif;"> </span></b></span></span><br />
<span style="color: #274e13;"><span style="font-size: x-large;"><b><span style="font-family: Arial,Helvetica,sans-serif;">Mensagem *</span></b></span></span><br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Enviar" />
<br />
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
<br /></form>
</div>
</div>
</div>
Nota:
troque no código acima que está nas cores :
vermelha
azul e
verde
com seus dados preferidos!
"E para verificá-la, veja como ficou, nesta página "aonde eu fiz um teste."
É uma conta que não usa, então não espere resposta."
►clica aqui◄
vepara ver o "modelo mudado":
"Se ocorrerem mudanças no código , este "gadget dica"...pode parar de trabalhar,
...mas pode valerpara sempre "
fonte de consulta:
oloblogger









Nenhum comentário:
Postar um comentário
Mensagem do formulário de comentário: